getBoundingClientRect 获取元素位置信息不准确?如何可靠地获取页面元素位置?
页面元素位置获取时机及解决方案许多开发者在开发中需要获取页面元素位置,例如在元素附近显示提示框。getBoundingClientRect方法常用于此,但有时首次获取位置信息不准确,例如返回top和left值为0。本文探讨如何可靠地获取页面元素位置,解决getBoundingClientRect首次
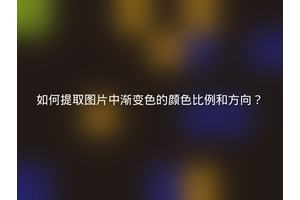
如何提取图片中渐变色的颜色比例和方向?
精准复现网页设计中的渐变色效果,需要掌握其颜色比例和渐变方向。本文将通过一个案例,讲解如何从图片中提取这些关键信息。挑战:从给定图片中提取渐变色背景的渐变方向和颜色比例,以便在代码中精确还原。视觉分析:图片显示一个明显的从下到上(totop)的线性渐变。提取颜色信息与复现方法:要获取精确的颜色比例,
如何轻松地在程序中添加Unicode字符,例如U+200F?
程序开发中,准确处理unicode字符至关重要。本文介绍如何将特定unicode字符(例如u+200f)添加到字符串中。很多编程语言支持Unicode,但直接在代码中输入某些Unicode字符可能很困难。例如,U+200F是右到左标记符,无法直接从键盘输入。如何将此类字符添加到字符串呢?一个简单方法
如何用CSS动画实现流畅的图片轮播效果,避免图片加载导致黑屏?
打造丝滑顺畅的图片轮播效果:告别加载黑屏很多应用场景都需要像播放视频一样展示图片,比如制作简单的图片幻灯片或产品图册。但直接替换图片路径容易因图片加载速度慢而导致黑屏。本文将介绍一种基于CSS动画的巧妙方法,完美解决这个问题。核心问题在于如何避免图片加载慢带来的播放中断。逐张加载的方式,下一张图片加
Python调用JavaScript解密失败:如何解决execjs库与crypto
python调用javascript解密失败:execjs与crypto-js兼容性问题及解决方案本文分析了在Python中使用execjs库执行JavaScript代码(包含crypto-js库的AES解密)时遇到的兼容性问题,并提供了解决方案。问题描述:开发者使用requests获取数据,exe
CSS布局中,内外边距margin值折叠合并是如何影响布局的?
CSS布局:巧妙应对margin值折叠合并在CSS布局中,margin和padding的应用常常带来一些意想不到的结果,尤其是在margin值折叠合并方面。本文将通过一个实际案例分析margin值折叠合并如何影响布局,并提供相应的解决方案。案例:Bootstrap框架下的margin合并问题假设使用
如何基于SVG或Canvas实现交互式三阶贝塞尔曲线编辑器的坐标轴变更和曲线拉长?
基于SVG或Canvas构建交互式三阶贝塞尔曲线编辑器:应对坐标轴变换与曲线拉伸许多开发者在创建交互式三阶贝塞尔曲线编辑器时,常常面临坐标轴变换和曲线拉伸的难题。本文将深入探讨如何利用SVG或Canvas技术优雅地解决这些问题。假设您已完成曲线的绘制和拖拽功能,现在需要实现坐标轴变换和曲线拉伸。这需
Chrome DevTools元素面板中margin显示不一致,是怎么回事?
chromedevtools显示margin值不一致的深入解析本文分析ChromeDevTools元素面板中margin显示异常的问题。用户在使用ChromeDevTools调试时,发现margin区域在某些情况下无法准确显示其尺寸,而FirefoxDevTools则能正常显示。这引发了对Chrom
高清Canvas绘图:如何避免图像模糊?
高清Canvas绘图:告别模糊像素,实现极致清晰使用Canvas绘制图像时,模糊问题常常困扰开发者,尤其在高分辨率屏幕或浏览器缩放比例改变时。这与Canvas的默认渲染方式、设备像素比(devicePixelRatio)以及图像清晰度密切相关。本文将提供有效策略,助您轻松获得清晰锐利的Canvas图
Vue.js打印长文本时如何避免文字断裂分页?
Vue.js打印长文本时如何避免文字断裂?在Vue.js应用中打印长文本时,常常会遇到分页导致文字断裂的问题,影响阅读体验。这是因为浏览器默认的分页机制不考虑文本内容完整性。本文提供几种解决方法,无需直接控制浏览器打印行为。CSS样式调整:page-break-inside属性最简单的方法是利用CS