IDEA热部署war包时,前端JS代码提示缺失怎么办?
IntelliJIDEA热部署war包导致前端JS代码提示缺失的解决方案在使用IntelliJIDEA开发JavaWeb项目时,热部署war包能加快开发效率。然而,部分开发者在使用Artifactswar包热部署时,发现前端JavaScript代码提示缺失,IDE提示“Unresolvedfunct
Element UI Cascader级联选择器默认选中值设置失败的原因是什么?
ElementUICascader级联选择器默认选中值设置详解及问题排查在使用ElementUI的Cascader级联选择器时,设置默认选中值经常会遇到问题。本文通过一个实际案例,分析默认选中值设置失败的原因,并提供解决方案。问题描述:开发者尝试使用以下代码设置Cascader组件的默认选中值:<e
如何在WebStorm中实现HTML标签换行而属性保持单行?
webstormhtml代码格式化:标签换行,属性单行在WebStorm中,如何既保持HTML标签换行以增强可读性,又避免属性换行导致代码冗余?本文将指导您如何自定义WebStorm的HTML代码格式化设置,实现此目标。我们以为例。目标是让标签换行,而src属性保持单行。WebStorm提供了强大的
如何在input标签的style属性内控制checkbox的:checked:after伪元素样式?
无法直接在input标签的style属性内控制checkbox的:checked:after伪元素样式。这是因为style属性只作用于元素本身,而:checked和:after是css选择器,分别用于匹配选中状态和伪元素,style属性无法识别或应用这些选择器。图片展示了试图在style属性内控制复
如何利用aria
巧用aria-current属性和CSS,动态调整导航链接样式网页开发中,根据页面状态动态改变元素样式是常见需求。本文介绍如何利用aria-current="page"属性,为对应的标签添加font-medium样式,实现简洁高效的样式更新。假设HTML结构如下:<divclass="nav"id=
Flex 布局如何优雅地解决底部导航栏多余间距问题?
css布局中的底部间距难题本文将探讨一个常见的css布局问题:如何在使用flex布局时,灵活地控制子元素底部间距,避免出现多余的空白。问题源于一个底部导航栏的实现,其结构使用row-col布局(类似于flex布局的栅格系统),目的是在保持每个列元素(col)之间有适当间距的同时,避免在最后一行元素的
JavaScript日期处理令人困惑:有哪些更好的库或方法?
javascript原生date对象:令人头疼的日期时间处理JavaScript内置的Date对象在处理日期和时间方面存在一些设计上的不足,常常让开发者感到困惑。例如,星期几的表示方式与ISO8601标准不一致,月份索引从0开始,以及用0表示月份的最后一天等,这些都增加了开发难度,并可能导致错误。具
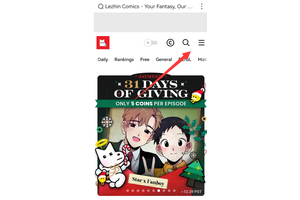
lezhin怎么注册 lezhin注册方法介绍
lezhin漫画平台注册指南:轻松畅享海量漫画!Lezhin平台拥有丰富的漫画资源,但需要注册才能观看。以下步骤将指导您完成Lezhin的注册流程。Lezhin官网:https://www.php.cn/link/c3d175eedcd7f04df8fcdfc8d190cdf9打开LezhinApp
Vue组件选项卡如何动态创建多个相同组件实例?
利用vue组件和选项卡动态渲染多个组件实例本文介绍如何使用Vue.js创建动态选项卡,并在每个选项卡中渲染同一个组件的不同实例,每个实例接收不同的参数。我们将分析一个实际案例并提供解决方案。问题描述:用户希望通过选项卡(例如,使用ElementUI的el-radio-group)动态加载和显示多个相
告别字符串处理噩梦:使用 Composer 和 Guzzle Promises 提升异步操作效率
我们的项目需要从多个不同的数据源收集信息,每个数据源都提供了一个restapi。最初,我们使用同步的方式进行请求,代码如下:$data=[];<br>foreach($apisas$api){</p><preclass="brush:php;toolbar:false">$response=file