本篇文章给大家详细了解一下nodejs中的模块规范。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

CommonJS 模块规范
以前加载 JS 文件的唯一方式是通过 <script> 标签引入,这个会有什么问题呢?</script>
- 脚本变多时,需要手动管理加载的顺序;脚本越多就越难管理。
- 不同脚本之间的逻辑调用,需要通过全局变量的方式。
- 没有 html 的时候怎么引用 JS 文件呢?这个例子就是 Node.js。
于是 Node.js 就有了 CommonJS 模块规范,而 Webpack 也是兼容了 CommonJS 的写法,让我们可以用 CommonJS 规范来写前端代码。
CommonJS 模块规范是 JavaScript 社区发起的,它在 Node.js 上得到应用并推广,后续也影响到了浏览器端 JavaScript。
require
require 是 CommonJS 模块规范的 API,用来引入要使用的文件。比如引入 lib.js:
require('./lib');
require 默认返回一个空对象;新建两个文件,文件内容如下:
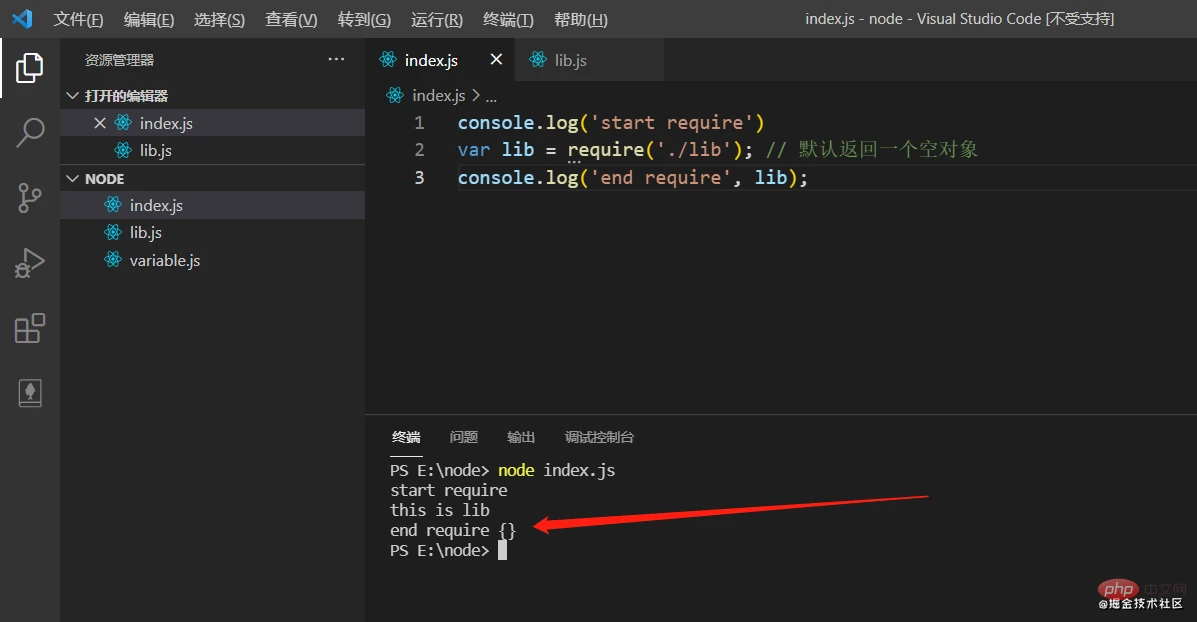
// lib.js
console.log('this is lib');
// index.js
console.log('start require')
var lib = require('./lib'); // 默认返回一个空对象
console.log('end require', lib);来运行看看:node index.js

它也是可以通过 exports 来挂载一些属性的:字符串、函数、对象等类型的数据。
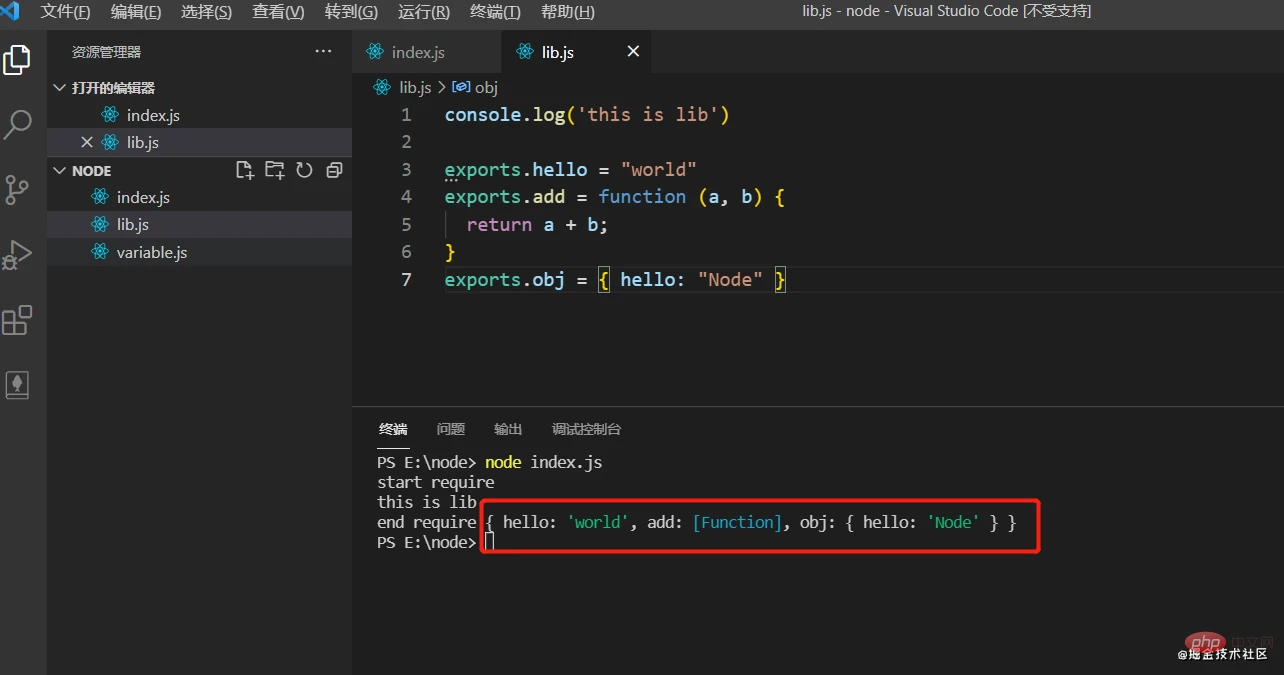
在 lib.js 添加一些代码
console.log('this is lib')
exports.hello = "world"
exports.add = function (a, b) {
return a + b;
}
exports.obj = { hello: "Node" }
看来在 CommonJS 模块规范下,它是默认有一个 exports 这样的空对象的。
那既然 require 返回这样一个对象,那么修改和添加其中的属性会怎么样呢?
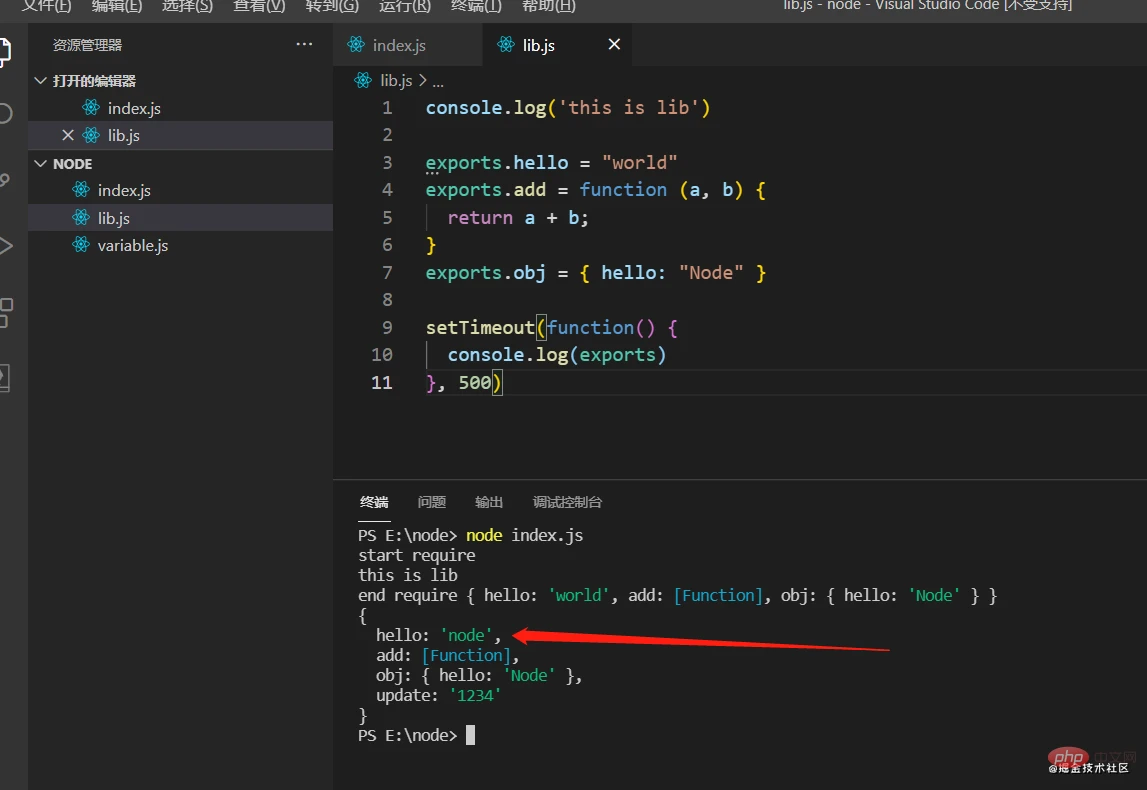
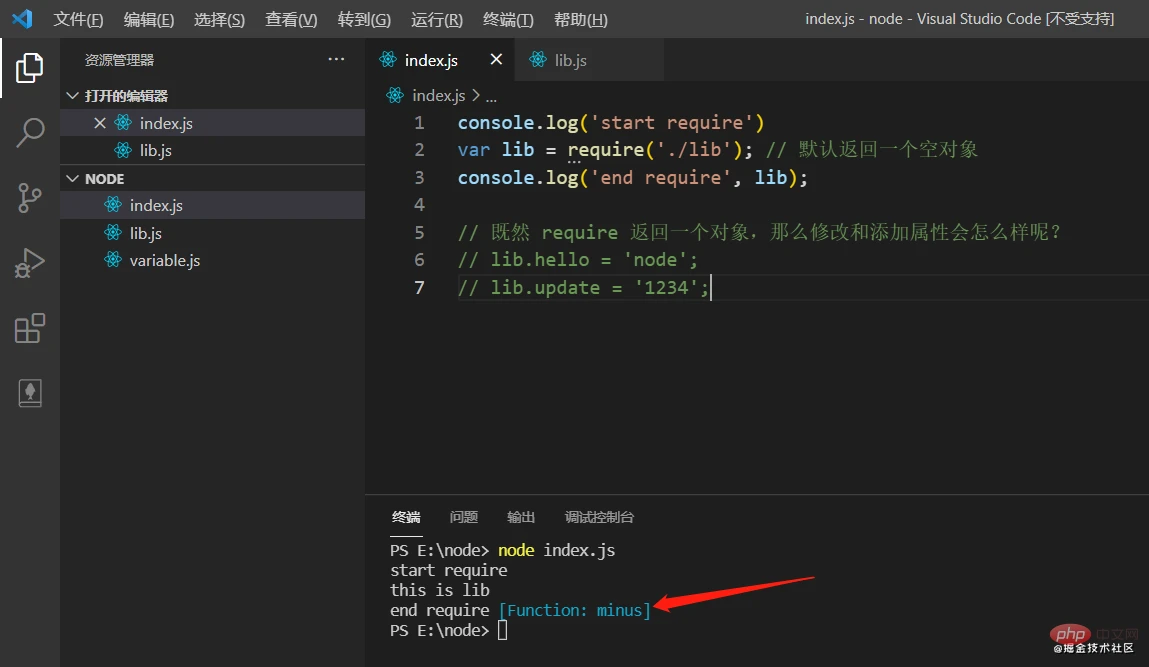
// index.js // 既然 require 返回一个对象,那么修改和添加属性会怎么样呢? lib.hello = 'node'; lib.update = '1234';
// lib.js
setTimeout(function() {
console.log(exports)
}, 500)
可以看到,在 lib.js 加了一个 500ms 之后打印的内容是改变了的。所以通过 exports 输出的时候要注意这个拷贝的问题。可能有些同学会看到过这样的一段话:CommonJS 模块输出的是一个值的浅拷贝,ES6 模块输出的是值的引用。那么这是怎么回事呢?
原来 require 还可以通过 module.exports 的方式返回数据,而且数据类型是不限的,例如返回一个函数:
// lib.js
console.log('this is lib')
exports.hello = "world"
exports.add = function (a, b) {
return a + b;
}
exports.obj = { hello: "Node" }
// setTimeout(function() {
// console.log(exports)
// }, 500)
module.exports = function minus(a, b) {
return a - b;
}
可以看到:lib 返回输出的 minus 函数。
即在 require 一个模块时,module.exports 的优先级要高于 exports,如果指定了 module.exports,那么就会使用 module.exports 指定的对象,如果没有指定 module.exports,就会使用 exports 对象。
npm
npm 相信大家都不陌生,那这里就只是简单介绍一下吧。
npm 是 Node.js 的包管理工具,安装 Node.js 的时候都会自带有 npm 的。而包则是别人写的 Node.js 模块,我们平时开发都会经常用到一些别人开发出来放到 Node.js 服务器上面的包。
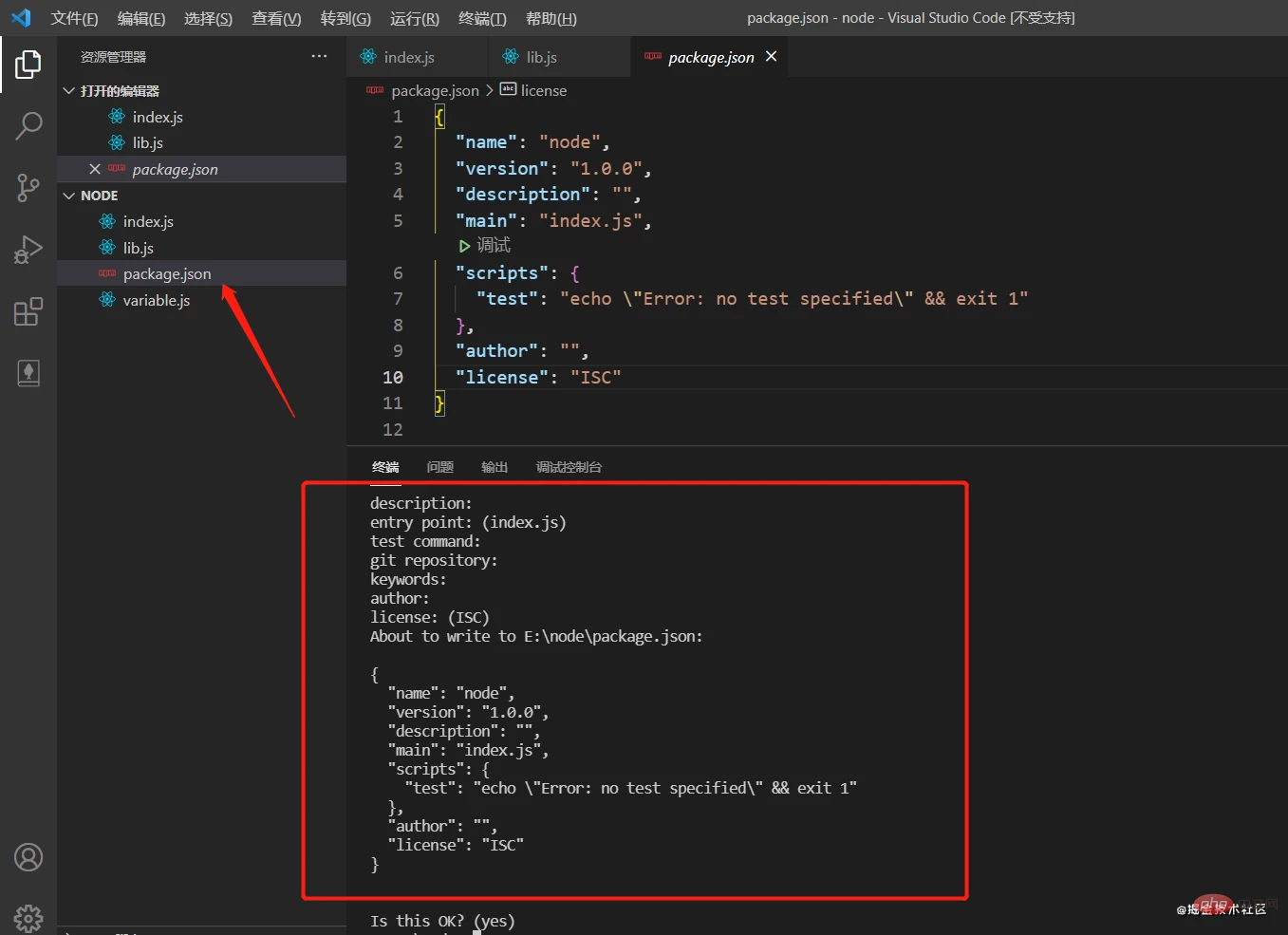
npm 初始化:npm init,初始化的时候一直回车就好,之后会生成一个 package.json 文件;或者执行命令 npm init -y,这样就是生成一个默认的 package.json 文件,里面的属性和执行 npm init 一直回车是一样的。

package.json 文件内容如下:
{
"name": "node",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}- 下载安装依赖包
:npm install ;如果想要全局安装则添加 -g:npm install -g。如安装 glob 包:npm install glob - 卸载依赖包的命令是 npm uninstall
。
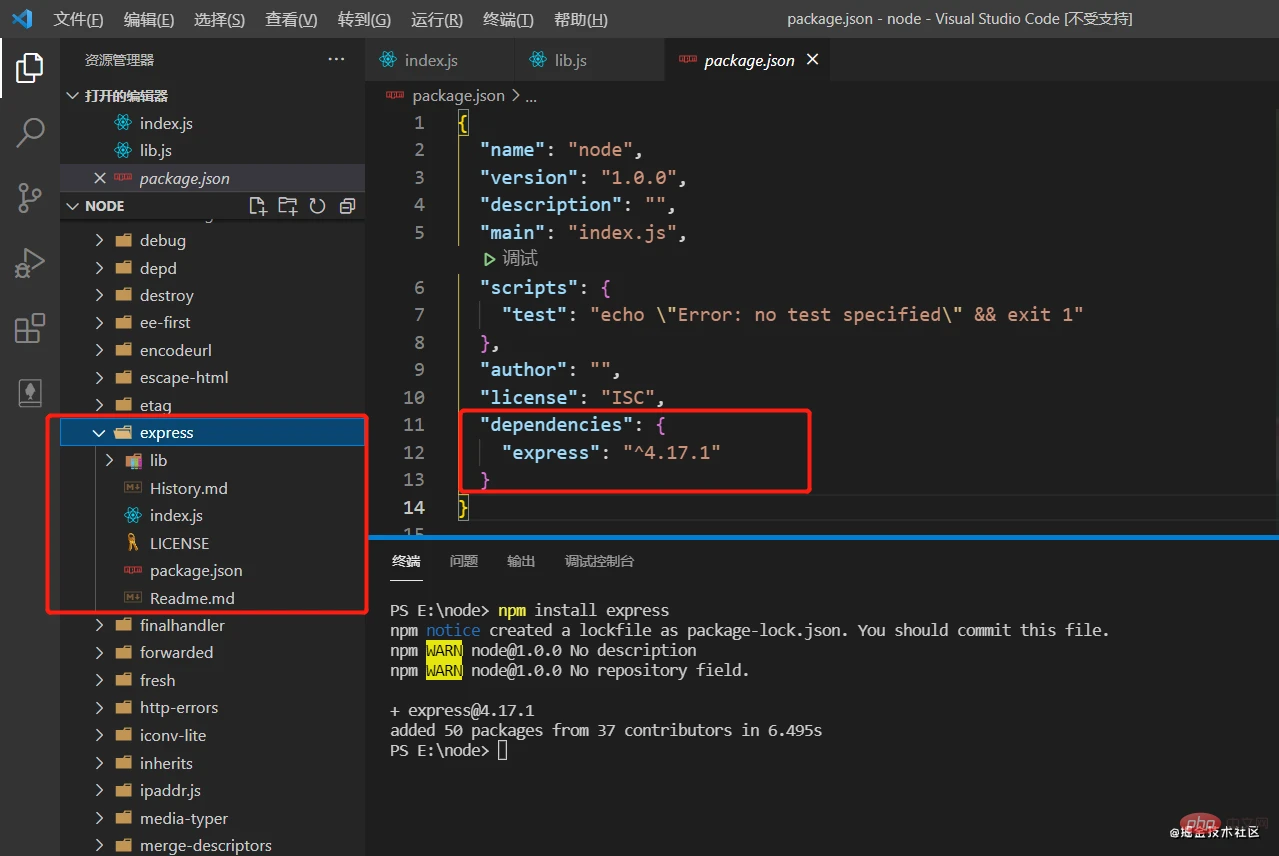
比如安装 express 包,安装成功会生成一个 node-modules 文件夹,我们下载的包就放在这个文件里面:

如果使用 npm 安装依赖包的速度很慢,可以使用淘宝镜像 cnpm 来安装,镜像是指它把国外 npm 的包做一层复制然后映射到国内的服务器上面,这样不用山长水远去国外拉包,速度会快很多。
安装 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm 的使用和 npm 类似:cnpm install
那如果你觉得 cnpm 不够正宗,不想长期使用,但有些包下载又确实慢了,可以临时使用镜像,比如安装 express:
npm install express --registry=https://registry.npm.taobao.org
--registry= 是指定下载地址的意思,例如一些公司可能有自己的依赖包服务器,那么可以通过将这个地址指向公司的服务器地址来更快的下载依赖包。
而 cnpm 本身其实是 npm 的一个别名,使用 cnpm 的时候会自动帮我们加上后面的参数 --registry=https://registry.npm.taobao.org,然后通过镜像地址来下载依赖包。
另外,npm 使用遇到问题可以登录 官网 寻找解决办法:

总结
- Node.js 的模块规范就是 CommonJS 模块规范。
- CommonJS 模块规范通过 require() 加载模块,默认返回一个对象,可以通过设置 exports 或 module.exports 设置模块返回的数据。
- Node.js 的包管理工具是 npm,可通过使用镜像 cnpm 来提高下载速度。











