本文主要介绍了jquery插件echarts实现的去掉x轴、y轴和网格线效果,结合实例形式分析了echarts插件绘制表格图及图形相关属性设置操作技巧,并附带demo源码供读者下载参考,需要的朋友可以参考下,希望能帮助到大家。
本文实例讲述了jQuery插件echarts实现的去掉X轴、Y轴和网格线效果。分享给大家供大家参考,具体如下:
1、问题背景:
如何在echarts中,去掉X轴、Y轴和网格线,只留数据图形
2、实现源码:
nbsp;html>
<meta>
<title>echarts-去掉X轴、Y轴和网格线</title>
<script></script>
<script></script>
<script>
$(function(){
function randomDataArray() {
var d = [];
var arr = [3,5,7,9,10,1,2,4,8,6];
var len = 10;
for(var i=0;i<len;i++)
{
d.push([i+1,0,arr[i],]);
}
return d;
}
var chart = document.getElementById('chart');
var echart = echarts.init(chart);
var option = {
legend: {
data:['scatter1'],
show:false
},
textStyle:{
fontSize:16
},
xAxis : [
{
type : 'value',
splitNumber: 2,
scale: true,
show:false,
splitLine:{
show:false
}
}
],
yAxis : [
{
type : 'value',
splitNumber: 2,
scale: true,
show:false,
splitLine:{
show:false
}
}
],
series : [
{
name:'scatter1',
type:'scatter',
symbol: 'emptyCircle',
symbolSize: 20,
itemStyle : {
normal: {
label:{
show: true,
position: 'inside',
textStyle : {
fontSize : 24,
fontFamily : '微软雅黑',
color:'#FF0000'
}
}
}
},
data: randomDataArray()
}
]
};
echart.setOption(option);
});
</script>
<p></p>
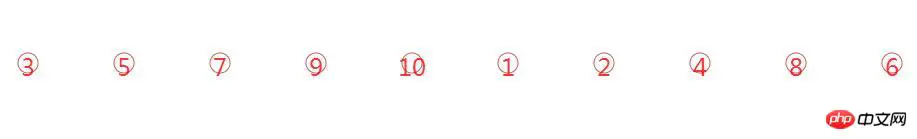
3、实现效果图:

在vue中添加Echarts图表使用详解
PHP 使用Echarts生成数据统计报表详解
ECharts3实现动态数据+时间坐标轴的操作











