例如这种,当然这只是一个例子,其他的也行,如果可以,请简要说明一下用到哪些技能点和原理。
回复内容:
几个下拉菜单display:none按钮 :hover 给下拉菜单display:block
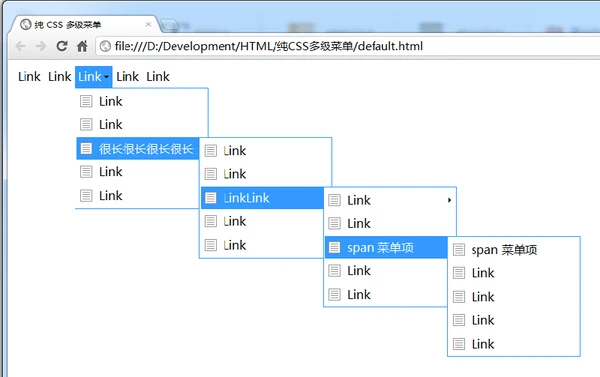
也许可以 无脚本,纯HTML和 CSS 实现的多级下拉菜单,在非 IE 内核浏览器和 IE8+ 表现完美。

主体使用ul>li>ul>li>......嵌套定义多级。
<span class="cp">
<span class="nt"></span>
<span class="nt"></span>
<span class="nt"><meta>
<span class="na">http-equiv=</span><span class="s">"Content-Type"</span> <span class="na">content=</span><span class="s">"text/html; charset=utf-8"</span><span class="nt">></span>
<span class="nt"><title></title></span>纯 CSS 多级菜单<span class="nt"></span>
<span class="nt"><style></style></span>
<span class="nc">.menu</span><span class="p">{}</span>
<span class="nc">.menu</span> <span class="nt">ul</span><span class="o">,</span><span class="nc">.menu</span> <span class="nt">li</span><span class="p">{</span><span class="k">margin</span><span class="o">:</span><span class="m">0</span><span class="p">;</span> <span class="k">padding</span><span class="o">:</span><span class="m">0</span><span class="p">;</span><span class="k">list-style</span><span class="o">:</span><span class="k">none</span> <span class="k">outside</span><span class="p">;}</span>
<span class="nc">.menu</span><span class="o">></span><span class="nt">ul</span><span class="p">{</span><span class="k">overflow</span><span class="o">:</span><span class="k">auto</span><span class="p">;</span> <span class="k">display</span><span class="o">:</span><span class="k">inline</span><span class="o">-</span><span class="k">block</span><span class="p">;}</span>
<span class="nc">.menu</span> <span class="nt">a</span><span class="o">,</span><span class="nc">.menu</span> <span class="nt">span</span><span class="p">{</span> <span class="k">cursor</span><span class="o">:</span><span class="k">default</span><span class="p">;</span> <span class="k">height</span><span class="o">:</span><span class="m">30px</span><span class="p">;</span> <span class="k">line-height</span><span class="o">:</span><span class="m">30px</span><span class="p">;</span> <span class="k">padding</span><span class="o">:</span><span class="m">0</span> <span class="m">5px</span><span class="p">;</span> <span class="k">display</span><span class="o">:</span><span class="k">block</span><span class="p">;</span> <span class="k">text</span><span class="o">-</span><span class="k">overflow</span><span class="o">:</span><span class="n">ellipsis</span><span class="p">;</span> <span class="k">overflow</span><span class="o">:</span><span class="k">hidden</span><span class="p">;</span> <span class="k">text-decoration</span><span class="o">:</span><span class="k">none</span><span class="p">;</span> <span class="k">color</span><span class="o">:</span><span class="n">MenuText</span><span class="p">;}</span>
<span class="nc">.menu</span> <span class="nt">a</span><span class="nd">:hover</span><span class="o">,</span><span class="nc">.menu</span> <span class="nt">span</span><span class="nd">:hover</span><span class="o">,</span><span class="nc">.menu</span> <span class="nt">li</span><span class="nd">:hover</span><span class="o">></span><span class="nt">a</span><span class="o">,</span><span class="nc">.menu</span> <span class="nt">li</span><span class="nd">:hover</span><span class="o">></span><span class="nt">span</span><span class="p">{</span><span class="k">color</span><span class="o">:</span><span class="n">HighlightText</span><span class="p">;}</span>
<span class="nc">.menu</span> <span class="nt">li</span><span class="nd">:hover</span><span class="p">{</span><span class="k">background-color</span><span class="o">:</span><span class="n">Highlight</span><span class="p">;}</span>
<span class="nc">.menu</span> <span class="nt">li</span><span class="nd">:hover</span><span class="o">></span><span class="nt">ul</span><span class="p">{</span><span class="k">display</span><span class="o">:</span><span class="k">block</span><span class="p">;}</span>
<span class="nc">.menu</span><span class="o">></span><span class="nt">ul</span><span class="o">></span><span class="nt">li</span><span class="p">{</span><span class="k">float</span><span class="o">:</span><span class="k">left</span><span class="p">;}</span>
<span class="nc">.menu</span><span class="o">></span><span class="nt">ul</span><span class="o">></span><span class="nt">li</span> <span class="nt">ul</span><span class="p">{</span><span class="k">display</span><span class="o">:</span><span class="k">none</span><span class="p">;</span><span class="k">float</span><span class="o">:</span><span class="k">left</span><span class="p">;</span> <span class="k">background-color</span><span class="o">:</span><span class="m">#fff</span><span class="p">;</span> <span class="k">border</span><span class="o">:</span><span class="m">1px</span> <span class="k">solid</span> <span class="n">Highlight</span><span class="p">;</span> <span class="k">position</span><span class="o">:</span><span class="k">absolute</span><span class="p">;}</span>
<span class="nc">.menu</span><span class="o">></span><span class="nt">ul</span><span class="o">></span><span class="nt">li</span> <span class="nt">li</span><span class="p">{</span><span class="k">padding-left</span><span class="o">:</span><span class="m">25px</span><span class="p">;</span><span class="k">margin</span><span class="o">:</span><span class="m">2px</span><span class="p">;</span><span class="k">background</span><span class="o">:</span><span class="k">transparent</span> <span class="sx">url(data:image/gif;base64,R0lGODlhEAAQAIAAAJmZmf///yH5BAAAAAAALAAAAAAQABAAAAIjhI9pwe2+nmRRIQrmjBrmYB1Y93Ak+IXVd6LtiIZwa5JqWAAAOw==)</span> <span class="k">no-repeat</span> <span class="m">5px</span> <span class="k">center</span><span class="p">;</span> <span class="k">width</span><span class="o">:</span><span class="m">150px</span><span class="p">;}</span>
<span class="nc">.menu</span><span class="o">></span><span class="nt">ul</span><span class="o">></span><span class="nt">li</span><span class="o">></span><span class="nt">ul</span><span class="o">></span><span class="nt">li</span> <span class="nt">ul</span><span class="p">{</span><span class="k">margin-left</span><span class="o">:</span><span class="m">140px</span><span class="p">;</span> <span class="k">margin-top</span><span class="o">:-</span><span class="m">30px</span><span class="p">;}</span>
<span class="nc">.menu</span> <span class="nt">li</span><span class="nc">.expand</span><span class="o">></span><span class="nt">a</span><span class="o">,</span><span class="nc">.menu</span> <span class="nt">li</span><span class="nc">.expand</span><span class="o">></span><span class="nt">span</span><span class="p">{</span><span class="k">background</span><span class="o">:</span><span class="k">transparent</span> <span class="sx">url(data:image/png;base64,R0lGODlhAwAQAIABAAAAAP///yH5BAEAAAEALAAAAAADABAAAAIKjI8JBtv/wko0FQA7)</span> <span class="k">no-repeat</span> <span class="k">right</span> <span class="k">center</span><span class="p">;</span> <span class="k">padding-right</span><span class="o">:</span><span class="m">10px</span><span class="p">;</span> <span class="k">margin-right</span><span class="o">:</span><span class="m">5px</span><span class="p">;}</span>
<span class="nc">.menu</span><span class="o">></span><span class="nt">ul</span><span class="o">></span><span class="nt">li</span><span class="nc">.expand</span><span class="o">></span><span class="nt">a</span><span class="o">,</span><span class="nc">.menu</span><span class="o">></span><span class="nt">ul</span><span class="o">></span><span class="nt">li</span><span class="nc">.expand</span><span class="o">></span><span class="nt">span</span><span class="p">{</span> <span class="k">background-image</span><span class="o">:</span><span class="sx">url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAYAAAADCAYAAACwAX77AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAaSURBVBhXY2BgYPiPAwOFMSXBgjAA0wnmAwASVQv19UVKmwAAAABJRU5ErkJggg==)</span><span class="p">;}</span>
<span class="nt"></span>
<span class="nt"></span>
<span class="nt"></span>
<span class="nt"><div> <span class="na">id=</span><span class="s">"mainnav"</span> <span class="na">class=</span><span class="s">"menu"</span><span class="nt">></span>
<span class="nt"><ul></ul></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"><li> <span class="na">class=</span><span class="s">"expand"</span><span class="nt">><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></span>
<span class="nt"><ul></ul></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"><li> <span class="na">class=</span><span class="s">"expand"</span><span class="nt">><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>很长很长很长很长很长很长很长很长很长很长<span class="nt"></span></a></span>
<span class="nt"><ul></ul></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"><li> <span class="na">class=</span><span class="s">"expand"</span><span class="nt">><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>LinkLink<span class="nt"></span></a></span>
<span class="nt"><ul></ul></span>
<span class="nt"><li> <span class="na">class=</span><span class="s">"expand"</span><span class="nt">><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></span>
<span class="nt"><ul></ul></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"></span>
<span class="nt"></span>
</li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"><li> <span class="na">class=</span><span class="s">"expand"</span><span class="nt">><span></span>span 菜单项<span class="nt"></span></span>
<span class="nt"><ul></ul></span>
<span class="nt"><li>
<span></span>span 菜单项<span class="nt"></span>
</li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"></span>
<span class="nt"></span>
</li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"></span>
<span class="nt"></span>
</li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"></span>
<span class="nt"></span>
</li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"></span>
<span class="nt"></span>
</li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Link<span class="nt"></span></a></li></span>
<span class="nt"></span>
<span class="nt"></span>
</div></span>
<span class="nt"></span>
<span class="nt"></span>
</span></span>下面开说:
感觉用select标签效果好像不是很好,效果如下:
 不如直接像 @周黎伟所说的,用一个button加上4个div
不如直接像 @周黎伟所说的,用一个button加上4个div首先复习一下基本知识:
display:


 所以这里我用inline-block
所以这里我用inline-block代码如下:

希望大神们能批评指正
最后的效果如图:

<span class="cp">
<span class="nt"> <span class="na">lang=</span><span class="s">"en"</span><span class="nt">></span>
<span class="nt"></span>
<span class="nt"><meta>
<span class="na">charset=</span><span class="s">"UTF-8"</span><span class="nt">></span>
<span class="nt"><title></title></span>下拉菜单<span class="nt"></span>
<span class="nt"><style><span class="na">type=</style></span><span class="s">"text/css"</span><span class="nt">></span>
<span class="nc">.bt</span><span class="p">{</span>
<span class="k">width</span><span class="o">:</span> <span class="m">50px</span><span class="p">;</span><span class="k">height</span><span class="o">:</span> <span class="m">28px</span><span class="p">;</span>
<span class="k">border</span><span class="o">:</span> <span class="m">1px</span> <span class="k">solid</span> <span class="m">#ddd</span><span class="p">;</span>
<span class="k">background-color</span><span class="o">:</span> <span class="m">#eee</span><span class="p">;</span>
<span class="k">font</span><span class="o">:</span><span class="m">12px</span> <span class="s2">"宋体"</span><span class="p">;</span>
<span class="p">}</span>
<span class="nc">.ct</span><span class="p">{</span>
<span class="k">display</span><span class="o">:</span> <span class="k">none</span><span class="p">;}</span>
<span class="nc">.dt</span><span class="p">{</span>
<span class="k">height</span><span class="o">:</span> <span class="m">30px</span><span class="p">;</span>
<span class="k">margin-top</span><span class="o">:</span> <span class="m">0px</span><span class="p">;</span>
<span class="k">border</span><span class="o">:</span> <span class="m">1px</span> <span class="k">solid</span> <span class="m">#ddd</span><span class="p">;</span>
<span class="k">background-color</span><span class="o">:</span> <span class="nb">white</span><span class="p">;</span>
<span class="k">padding</span><span class="o">:</span><span class="k">auto</span> <span class="m">10px</span><span class="p">;</span>
<span class="p">}</span>
<span class="nc">.dt1</span><span class="p">{</span>
<span class="k">height</span><span class="o">:</span> <span class="m">30px</span><span class="p">;</span>
<span class="k">margin-top</span><span class="o">:</span> <span class="m">1px</span><span class="p">;</span>
<span class="k">border</span><span class="o">:</span> <span class="m">1px</span> <span class="k">solid</span> <span class="m">#ddd</span><span class="p">;</span>
<span class="k">background-color</span><span class="o">:</span> <span class="nb">white</span><span class="p">;</span>
<span class="k">padding</span><span class="o">:</span><span class="k">auto</span> <span class="m">10px</span><span class="p">;}</span>
<span class="nc">.dt</span><span class="nd">:hover</span><span class="o">,</span><span class="nc">.dt1</span><span class="nd">:hover</span><span class="p">{</span><span class="k">background-color</span><span class="o">:</span> <span class="m">#ddd</span><span class="p">;}</span>
<span class="nc">.bt</span><span class="nd">:hover</span><span class="p">{</span><span class="k">background-color</span><span class="o">:</span> <span class="nb">green</span><span class="p">;}</span>
<span class="nc">.at</span><span class="nd">:hover</span> <span class="nc">.ct</span><span class="p">{</span><span class="k">display</span><span class="o">:</span> <span class="k">inline</span><span class="o">-</span><span class="k">block</span><span class="p">;}</span>
<span class="nt"></span>
<span class="nt"></span>
<span class="nt"></span>
<span class="nt"><div> <span class="na">class=</span><span class="s">"at"</span><span class="nt">></span>
<span class="nt"><div>
<span class="nt"><button> <span class="na">class=</span><span class="s">"bt"</span> <span class="na">type=</span><span class="s">"button"</span> <span class="nt">></span>按钮<span class="nt"></span></button></span>
<span class="nt"></span>
</div></span>
<span class="nt"><div> <span class="na">class=</span><span class="s">"ct"</span> <span class="nt">></span>
<span class="nt"><div> <span class="na">class=</span><span class="s">"dt1"</span><span class="nt">></span>下拉菜单<span class="nt"></span>
</div></span>
<span class="nt"><div> <span class="na">class=</span><span class="s">"dt"</span><span class="nt">></span>下拉菜单<span class="nt"></span>
</div></span>
<span class="nt"><div> <span class="na">class=</span><span class="s">"dt"</span><span class="nt">></span>下拉菜单<span class="nt"></span>
</div></span>
<span class="nt"><div> <span class="na">class=</span><span class="s">"dt"</span><span class="nt">></span>下拉菜单<span class="nt"></span>
</div></span>
<span class="nt"></span>
</div></span>
<span class="nt"></span>
</div></span>
<span class="nt"></span></span></span></span>做这个功能不难,难的是如何封装和复用。
个人看好polymer这种解决方案。
<span class="cp">
<span class="nt"></span>
<span class="nt"></span>
<span class="nt"><meta>
<span class="na">charset=</span><span class="s">"utf-8"</span><span class="nt">></span>
<span class="nt"><title></title></span>css实现下拉菜单<span class="nt"></span>
<span class="nt"><style><span class="na">type=</style></span><span class="s">"text/css"</span><span class="nt">></span>
<span class="o">*</span><span class="p">{</span>
<span class="k">margin</span><span class="o">:</span> <span class="m">0</span><span class="p">;</span>
<span class="k">padding</span><span class="o">:</span> <span class="m">0</span><span class="p">;</span>
<span class="p">}</span>
<span class="nf">#nav</span><span class="p">{</span>
<span class="k">background-color</span><span class="o">:</span> <span class="m">#eee</span><span class="p">;</span>
<span class="k">width</span><span class="o">:</span> <span class="m">300px</span><span class="p">;</span>
<span class="k">height</span><span class="o">:</span> <span class="m">40px</span><span class="p">;</span>
<span class="k">margin</span><span class="o">:</span> <span class="m">0</span> <span class="k">auto</span><span class="p">;</span>
<span class="p">}</span>
<span class="nt">ul</span><span class="p">{</span>
<span class="k">list-style</span><span class="o">:</span> <span class="k">none</span><span class="p">;</span>
<span class="p">}</span>
<span class="nt">ul</span> <span class="nt">li</span> <span class="p">{</span>
<span class="k">float</span><span class="o">:</span> <span class="k">left</span><span class="p">;</span>
<span class="k">line-height</span><span class="o">:</span> <span class="m">40px</span><span class="p">;</span>
<span class="k">text-align</span><span class="o">:</span> <span class="k">center</span><span class="p">;</span>
<span class="p">}</span>
<span class="nt">a</span><span class="p">{</span>
<span class="k">text-decoration</span><span class="o">:</span> <span class="k">none</span><span class="p">;</span>
<span class="k">color</span><span class="o">:</span><span class="m">#000</span><span class="p">;</span>
<span class="k">padding</span><span class="o">:</span> <span class="m">0</span> <span class="m">10px</span><span class="p">;</span>
<span class="k">display</span><span class="o">:</span> <span class="k">block</span><span class="p">;</span>
<span class="p">}</span>
<span class="nt">a</span><span class="nd">:hover</span><span class="p">{</span>
<span class="k">color</span><span class="o">:</span> <span class="m">#fff</span><span class="p">;</span>
<span class="k">background-color</span><span class="o">:</span> <span class="m">#666</span><span class="p">;</span>
<span class="p">}</span>
<span class="nt">ul</span> <span class="nt">li</span> <span class="nt">ul</span> <span class="nt">li</span><span class="p">{</span>
<span class="k">float</span><span class="o">:</span> <span class="k">none</span><span class="p">;</span>
<span class="k">background-color</span><span class="o">:</span> <span class="m">#eee</span><span class="p">;</span>
<span class="k">margin-top</span><span class="o">:</span> <span class="m">2px</span><span class="p">;</span>
<span class="p">}</span>
<span class="nt">ul</span> <span class="nt">li</span> <span class="nt">ul</span> <span class="p">{</span>
<span class="k">position</span><span class="o">:</span> <span class="k">absolute</span><span class="p">;</span>
<span class="k">display</span><span class="o">:</span> <span class="k">none</span><span class="p">;</span>
<span class="p">}</span>
<span class="nt">ul</span> <span class="nt">li</span> <span class="nt">ul</span> <span class="nt">li</span> <span class="nt">a</span><span class="nd">:hover</span><span class="p">{</span>
<span class="k">background-color</span><span class="o">:</span> <span class="m">#06f</span><span class="p">;</span>
<span class="p">}</span>
<span class="nt">ul</span> <span class="nt">li</span><span class="nd">:hover</span> <span class="nt">ul</span><span class="p">{</span>
<span class="k">display</span><span class="o">:</span> <span class="k">block</span><span class="p">;</span>
<span class="p">}</span>
<span class="nt"></span>
<span class="nt"></span>
<span class="nt"></span>
<span class="nt"><div> <span class="na">id=</span><span class="s">"nav"</span><span class="nt">></span>
<span class="nt"><ul></ul></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>按钮1<span class="nt"></span></a></li></span>
<span class="nt"><li></span>
<span class="nt"><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>按钮2<span class="nt"></span></a></span>
<span class="nt"><ul></ul></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>下拉菜单项<span class="nt"></span></a></li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>下拉菜单项<span class="nt"></span></a></li></span>
<span class="nt"></span>
<span class="nt"></span>
<span class="nt"><li></span>
<span class="nt"><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>按钮3<span class="nt"></span></a></span>
<span class="nt"><ul></ul></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>下拉菜单项<span class="nt"></span></a></li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>下拉菜单项<span class="nt"></span></a></li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>下拉菜单项<span class="nt"></span></a></li></span>
<span class="nt"></span>
<span class="nt"></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>按钮4<span class="nt"></span></a></li></span>
<span class="nt"><li><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>按钮5<span class="nt"></span></a></li></span>
<span class="nt"></span>
<span class="nt"></span>
</div></span>
<span class="nt"></span>
<span class="nt"></span>
</span></span>这里大部分答案都是hover事件触发下拉菜单出现。其实我总觉得这样不太自然,所以我尽力去做成(伪)点击触发。
---------------------------------------------------------------------
# 具体想法:
菜单是, 下拉菜单的容器是
...
然后利用a:focus + .dropdown{ ... } 来实现。
---------------------------------------------------------------------
要点1:CSS如何实现影响其他元素?
看这里 > html - How to affect other elements when a div is hovered
要点2: 如何做出(伪)点击触发?
基本用 a:focus,个人感觉自然一点。当然如果失去焦点,下拉菜单容器也会相应地隐藏。
--------------------------------------------------------------------
# HTML BODY 部分代码:
<span class="nt"></span>
<span class="nt"><a> <span class="na">href=</span><span class="s">"#"</span><span class="nt">></span>Menu<span class="nt"></span></a></span>
<span class="nt"><div> <span class="na">class=</span><span class="s">"drop-down"</span> <span class="na">id=</span><span class="s">"drop-down"</span><span class="nt">></span>
<span class="nt"><ul></ul></span>
<span class="nt"><li></span>Option 1<span class="nt"></span>
<span class="nt"><li></span>Option 2<span class="nt"></span>
<span class="nt"><li></span>Option 3<span class="nt"></span>
<span class="nt"><li></span>Option 4<span class="nt"></span>
<span class="nt"></span>
<span class="nt"></span>
</div></span>
<span class="nt"></span>
原答案如下
===========================
楼上有同学写了css用伪类:hover实现的下拉菜单 这是一种 我再补充下
下拉菜单抛开样式的不同 交互上无非两种
鼠标移到button上出现菜单(如楼上)
以及点击后出现菜单(我要说的)
题主问的是html+css 而很多同学提到了用js添加click事件 这也是大多数下拉菜单的做法
不过为了不跑题 就只用html+css 不用js 那就考css基本功了
这里简单说下思路
html结构如下
<span class="nt"><button></button></span>点击我出现下拉菜单<span class="nt"></span> <span class="nt"><input><span class="na">type=</span><span class="s">"checkbok"</span><span class="nt">></span> <span class="nt"><div> <span class="nt"><ul></ul></span> <span class="nt"><li></span>XXX<span class="nt"></span> <span class="nt"><li></span>XXX<span class="nt"></span> <span class="nt"><li></span>XXX<span class="nt"></span> <span class="nt"><li></span>XXX<span class="nt"></span> <span class="nt"></span> <span class="nt"></span> </div></span> </span>
如果想用纯css实现click效果:
http://tympanus.net/codrops/2012/12/17/css-click-events/