
(3)使用 CSS 控制换行
如果需要更复杂的换行控制,可以结合 CSS 的 white-space 或 word-wrap 属性。

2. CSS 文件
在 CSS 中,可以通过以下属性控制文字换行:
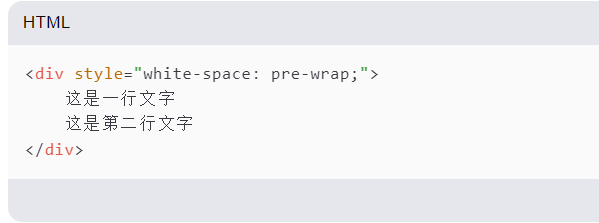
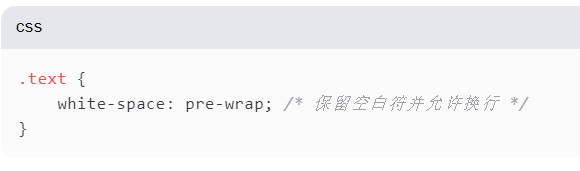
(1)white-space属性
white-space 属性可以控制空白符的处理方式:
normal:默认值,忽略多余的空白符。
pre-wrap:保留空白符,允许自动换行。
nowrap:强制在同一行显示,不换行。

(2)word-wrap或overflow-wrap
这些属性可以强制长单词或无法断行的字符串换行:

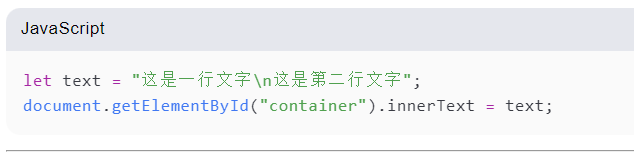
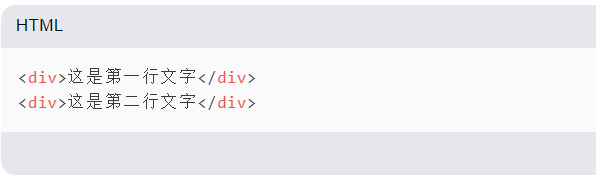
3. JavaScript
如果需要动态控制文字换行,可以通过 JavaScript 操作 DOM。