轻松在线托管您的vue.js应用:pinggy快速入门指南
在互联网上公开您的Vue.js应用有时会很棘手,尤其是在服务器配置方面缺乏经验时。Vue.js作为一款先进的JavaScript框架,简化了交互式UI和单页应用的开发,是个人项目、团队协作和跨设备测试的理想工具。然而,安全地托管这些应用通常需要额外的技术投入。
Pinggy让这个过程变得轻而易举。它允许您无需服务器配置即可在网络上托管本地运行的Vue.js应用。简单、安全且无缝,Pinggy是Ngrok等工具的优秀替代品。
本指南将指导您如何使用Pinggy快速托管Vue.js应用,实现项目无缝共享和协作。
步骤一:准备工作
您需要:
- 已安装Node.js和npm。
- 已安装Vue CLI:npm install -g @vue/cli
- 一个Pinggy账户(高级功能可选)。
- 熟悉终端命令。

步骤二:本地运行Vue.js应用
- 创建Vue.js应用:npx @vue/cli create my-vue-app
- 进入项目文件夹:cd my-vue-app
- 运行开发服务器:npm run serve
您的应用默认会在http://localhost:8080运行。

步骤三:使用Pinggy创建隧道
运行以下命令,使用Pinggy公开您的应用:
ssh -p 443 -R 0:localhost:8080 qr@a.pinggy.io "u:host:localhost:8080"
命令解析:
- ssh -p 443: 通过Pinggy服务器建立安全连接。
- -R 0:localhost:8080: 将本地应用(端口8080)映射到公共URL。
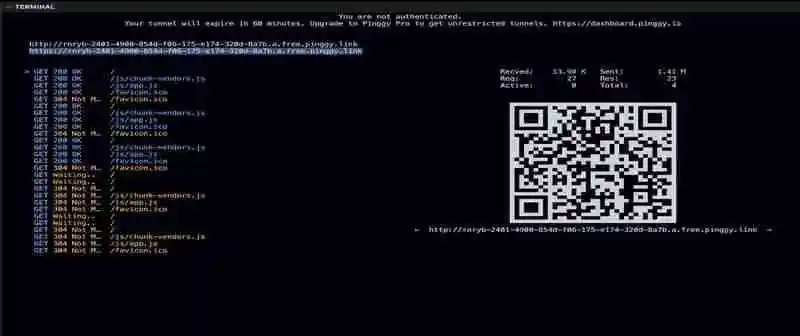
- qr: 命令生成一个二维码,方便在其他设备上访问。
Pinggy将提供一个公共URL,例如:http://example.pinggy.link/ 或 https://example.pinggy.link/。 使用此URL访问您的应用!

步骤四:处理HTTPS WebSocket问题 (可选)
如果Pinggy的HTTPS URL出现WebSocket问题:
- 安装serve:npm install -g serve
- 构建您的应用:npm run build
- 启动静态文件服务器:serve -s dist
- 使用端口3000连接Pinggy:ssh -p 443 -R 0:localhost:3000 qr@a.pinggy.io
步骤五:自定义Pinggy隧道 (可选)
- 自定义域名: 使用个性化域名代替默认的Pinggy URL。
- 密码保护: 使用身份验证保护您的应用。 详情请参考Pinggy文档。

Pinggy的优势:
- 快速设置:无需服务器配置。
- 安全访问:几秒钟内建立加密隧道。
- 测试和演示的理想选择:轻松共享项目。
故障排除提示:
- 端口冲突:确保指定的端口与您的应用运行端口匹配(默认:8080)。
- 防火墙限制:如果SSH连接被阻止,请暂时禁用防火墙。
- 命令未找到:确保已安装SSH。
结论:
Pinggy提供了一种简单、安全的方法来在线托管您的Vue.js应用。无论您是与客户共享项目还是在多个设备上进行测试,Pinggy都能简化流程,让您专注于构建出色的应用。











