新年快乐!回顾2024,展望2025!这一年,我取得了一些令人兴奋的成果,现在就和大家分享一下。也欢迎大家在评论区分享你们的成就!

Campel.js 的优化之路
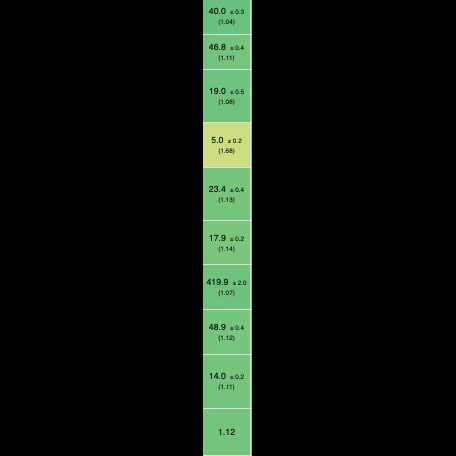
2024 年,我的主要目标是提升 Campel.js 框架的性能,使其成为网络上速度最快的框架之一,并且不依赖虚拟DOM。2023 年底,框架的性能指标为 1.12,虽然已经不错,但我仍追求极致。

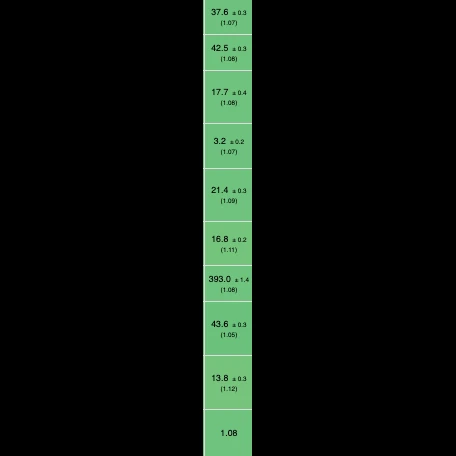
经过大约半年的努力,我最终实现了目标!这个过程比预期的漫长,但最终成果令人满意。在夏季,我将性能提升至 1.08,取得了显著进展。

虽然理论上可以进一步优化到 1.05,但我认为核心问题已解决,继续优化意义不大。
完成 Campel.js 的优化后,我开始思考新的挑战,于是有了 Hmpl 项目。
Hmpl 项目:框架与服务器的共生
我意识到,仅仅开发框架意义有限,现代 UI 工具功能已经非常强大。但我也不想放弃快速渲染的优势,因此决定探索框架、扩展标记语言和服务器之间的协同关系。
例如,以下标记在独立使用时有效,但在框架中却无法直接应用:
<div class="tablecomponent">
<h1>data table:</h1>
<table class="table table-hover table-striped test-data"><thead><tr><th>id</th>
<th>name</th>
<th>material</th>
<th>quantity in stock</th>
<th>number of sales</th>
<th>price</th>
</tr></thead><tbody id="tbody"><template data-cample="data-table" data-cample-import="{{{tabledata}}}"></template></tbody></table><div class="navigation">
<div class="pagination">
{{data.currentpage}}
>
</div>
</div>
</div>与其在框架上投入更多时间,不如将快速渲染与服务器端渲染 (SSR) 结合,创造更具价值的工具。Hmpl 项目应运而生,它并非构建新的架构,而是作为补充。
Hmpl 的第一个版本,也就是 cample-html,与之前的框架类似,但仅在服务器端运行。其使用方法如下:
const templatefn = camplehtml.createtemplate(
`<template data-cample="" data-method="get" data-src="/api/test"></template>`
);
// (服务器响应后) { element = template (htmltemplateelement type), status = 200 }
const elementobj = templatefn({
credentials: "same-origin",
get: (prop, value) => {
if (prop === "element") {
console.log(value);
}
},
});经过六个月的开发,Hmpl 已经趋于成熟,具备缓存、事件处理、表单自动提交等功能,但仍有改进空间,例如设置请求间隔、添加 Websocket 支持等。
目前 Hmpl 的部分功能示例:
import { compile } from "hmpl-js";
const templateFn = compile(
`<div>
<div class="form-example">
<label for="login">Login: </label>
</div>
<div class="form-example">
</div>
<p>
{
{
src: "/api/register",
after: "submit:#form",
repeat: false,
indicators: [
{
trigger: "pending",
content: "</p><p>Loading...</p>"
}
]
}
}
</div>`
);
const initFn = (ctx) => {
const event = ctx.request.event;
return {
body: new FormData(event.target, event.submitter),
credentials: "same-origin"
};
};
const obj = templateFn(initFn);
const wrapper = document.getElementById("wrapper");
wrapper.appendChild(obj.response);我相信 Hmpl 的潜力巨大,能够帮助许多开发者创建出色的网站。
总结与展望
2024 年,我们取得了不错的进展,但未来仍有更多目标需要实现。希望在 2025 年,我们可以做得更好!
你的2024年收获如何呢?期待你的分享!

祝大家新年快乐,梦想成真,代码优雅,bug 远离!











