javascript 内置 api 蕴藏着巨大潜力,让编程更便捷高效。本系列文章将用 30 天时间深入探讨这些 api,带您发现其隐藏的强大功能。从基础到高级,助您提升 javascript 技能。
对 JavaScript API 感到困惑?或者只是想学习新知识?无论您处于哪个阶段,本系列都适合您。
今天,我们从一个默默帮助您调试的 API 开始:控制台 API。您可能熟悉 console.log(),但它远不止此。让我们探索其隐藏的技巧!
什么是控制台 API?
控制台 API 是一个强大的工具集,简化了调试、日志记录和数据可视化。
许多开发者习惯于只使用 console.log(),但控制台 API 的功能远超乎您的想象。
以下是一些您可能错过的实用功能:
控制台 API 的强大功能
1. 表格化数据显示
是否曾被杂乱无章的日志信息困扰?console.table() 将改变这一切。
您的日志可能看起来像这样:
const fruits = [
{ name: "apple", color: "red" },
{ name: "banana", color: "yellow" },
{ name: "grapes", color: "green" },
];
console.log(fruits);结果:

使用 console.table() 后:
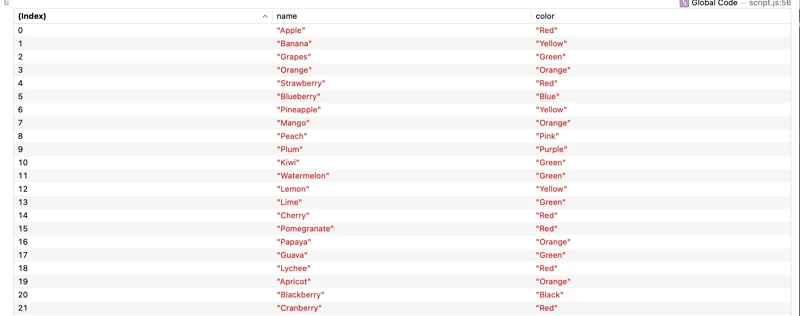
console.table(fruits);
结果:

是不是清晰多了?数据一目了然,易于理解。
2. 告别冗余的 if 语句:console.assert()
如果您习惯使用多个 if 语句来记录错误,那么 console.assert() 将是您的救星。
与其这样:
const isloggedin = false;
if (!isloggedin) {
console.log("user is not logged in");
}试试这个:
const isloggedin = false; console.assert(isloggedin, "user is not logged in");
当条件为假时,消息会被记录。是不是简洁明了?
3. 代码性能评估
想知道代码执行时间?console.time() 和 console.timeEnd() 正是为此而生。
使用方法如下:
console.time("loop timer");
for (let i = 0; i < 1000000; i++);
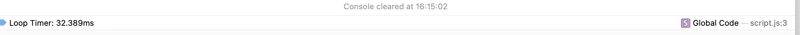
console.timeEnd("loop timer");结果:

现在您可以轻松找出应用程序的性能瓶颈!
4. 代码块执行次数统计:console.count()
想知道一段代码执行了多少次?console.count() 让追踪变得简单。
例如:
function greetUser(name) {
if (name.startsWith("a")) {
console.count("greeting users starting with a");
alert(`hello, ${name}!`);
}
}
greetUser("alice");
greetUser("bob");
greetUser("alex");
greetUser("anna");
console.countReset("greeting users starting with a"); // 重置计数器
greetUser("alice");console.count() 会在每次满足条件时递增计数,console.countReset() 用于重置计数器。
5. CSS 样式化日志
使用 %c 通过 CSS 样式化日志,使其更醒目。
示例:
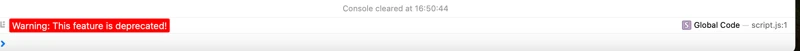
console.log( "%cwarning: this feature is deprecated!", "color: white; background-color: red; font-size: 16px; padding: 4px; border-radius: 4px;" );
结果:

突出显示错误或警告,让日志更易于阅读。
6. 日志分组:console.group()
使用 console.group() 和 console.groupEnd() 将相关日志分组,避免日志信息过于杂乱。 console.groupCollapsed() 可让组默认处于折叠状态。
总结
控制台 API 的功能远比您想象的强大。从表格化数据到性能评估、计数器、样式化和分组,它提供了丰富的工具来应对各种调试场景。
这只是“30 天掌握 JavaScript API”系列的第一天。希望本文对您有所帮助,请收藏本文以便日后参考,并继续关注后续文章,我们将学习更多内容!
有任何问题,欢迎在 Twitter 上联系我:@sprucekhalifa (请替换为您的实际 Twitter 账号或其他联系方式)。 祝您编程愉快!











