Create anything and map it
MapSVG is more than just a mapping plugin: it’s a custom database seamlessly connected to vector, Google, and image maps.
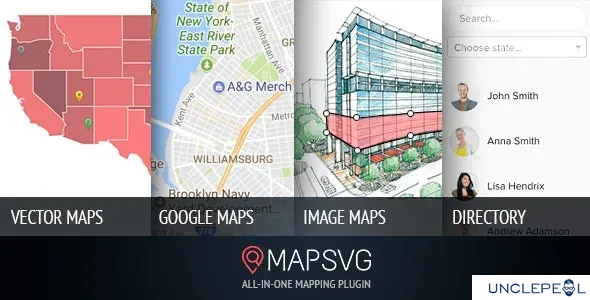
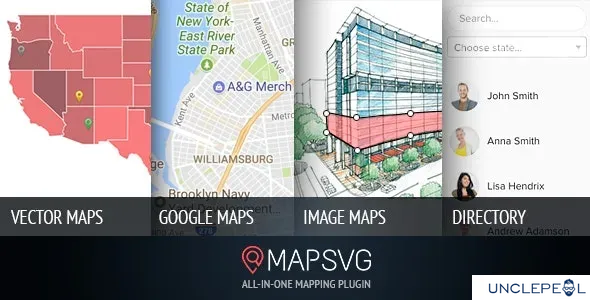
All kinds of maps in one plugin
- SVG vector maps (all countries included)
- Google Maps (unlimited custom styles)
- Google Maps + your custom vector overlay
- Image maps: add interactivity to any png/jpeg image
Create objects and put them on a map
MapSVG has a built-in database, optimized for performance, easy editing, and seamless interaction with maps. Use it to create any kinds of objects and show them on a map! Show your content
Show your content on a map as markers. Groups markers into clusters. Show popovers, tooltips or large details view on click on a marker or map region. Show a menu with the list of objects next to your map.
Filter results on the map
Available types of filters:
- Text search
- Search for nearby locations by address or from the current user location
- Search by zip
- Filter by custom fields
Visualize big data on a map
Represent statistical information by every map region with different shades of a color gradient.
Customize the map functionality
Any custom functionality can be created by adding a few lines of JS code in MapSVG event handlers editor screen. Do something special on click on a map region, marker, when objects are received from the server – there are a lot of events to choose from.
Customize the map styles
Use built-in template editor. Fine-tune your styles by using a built-in CSS editor
Integrations
Add shortcodes from other plugins to MapSVG. Use case: show a contact form on click on a marker and pass email stored in the clicked object to the “email_to” field of the contact form.
Add a gallery to your map
Use MapSVG.Gallery add-on to show a gallery, slider, and lightbox with images.
Other features
Show another map on click on a region of a master map (drill-down functionality). Use case – building plans: show an image of a building, click on a floor shows a child map with a floorplan. Click on an area in the floorplan shows the plan of an apartment. Add controls that allow a user to toggle the visibility of certain objects